From Concept to Click: The Journey of Mobile App Making
Welcome to the dynamic and exhilarating world of mobile app development — a field where innovation meets practicality and creativity transforms into tangible applications. In this blog, titled “From Concept to Click: The Journey of Mobile App development,” we will delve into the comprehensive lifecycle of mobile app development. This exploration is designed to guide both budding developers and seasoned professionals through the nuanced stages of crafting a successful mobile application.
The evolution of mobile apps has fundamentally changed how we interact with technology. Today, apps are not merely convenient tools; they are integral to our daily communications, entertainment, and productivity. Given the pervasive impact of mobile applications, understanding the journey from a mere idea to a fully functional app is crucial for anyone entering this thriving industry.
Ideation and Conceptualization
1. Brainstorming App Ideas:
Focus on Problems: A successful app solves a problem for its users. Look for everyday frustrations or challenges you or others face. There are many brainstorming techniques to spark ideas:
Mind Mapping: Start with a central theme and branch out with related ideas.
SCAMPER: Apply this technique to existing products (Substitute, Combine, Adapt, Modify, Put to Other Uses, Eliminate, Reverse).
The 5 Whys: Keep asking “why” to dig deeper into a specific problem and uncover potential solutions.
2. Market Research:
Validate Your Idea: Don’t just assume there’s a market for your app. Here’s how to validate your concept:
Competitive Analysis: Research existing apps that address similar problems. What are their strengths and weaknesses? Can you offer a unique value proposition?
Target Audience Research: Identify your ideal users. Conduct surveys, interviews, or focus groups to understand their needs, pain points, and app usage habits. You can find many online survey tools or recruit participants through social media groups.
Market Size and Trends: Estimate the potential market size for your app. Are there any relevant industry trends you can leverage? Tools like Google Trends can help you see search interest over time for terms related to your app idea.
3. Defining Target Audience:
Understanding Your Users: A well-defined target audience is key to building a successful app. Here’s how to get to know them:
Demographics: Age, location, income, etc.
Psychographics: Interests, values, lifestyles.
Technographic: What devices and apps do they use?
Needs and Pain Points: What problems are they trying to solve?
App Usage Habits: How often and for what purpose do they use similar apps?
Planning and Strategy
Now that you have a validated app idea and a clear understanding of your target audience, it’s time to plan your app’s development and strategy. Here are the key considerations:
1. Choosing the Right Platform:
Native Development (Android or iOS):
Pros: Offers the best performance, user experience, and access to device-specific features.
Cons: Requires separate codebases for each platform, increasing development time and cost.
Cross-Platform Development:
Pros: Faster and more cost-effective development as you can use a single codebase for both Android and iOS.
Cons: May have limitations in performance, user experience, and access to some device features.
pen_spark
The best platform choice depends on your app’s complexity, budget, and target audience. Here are some general guidelines:
Choose native development if your app is highly complex, relies heavily on device features, or requires the absolute best performance.
Choose cross-platform development if you have a limited budget, a tight deadline, or your app’s core functionalities don’t require native features.
2. Monetization Strategies:
There are several ways to generate revenue from your app:
Free with In-App Purchases: Offer a basic free version of your app with optional paid features or upgrades.
Freemium with Ads: Provide a free app with advertising to support development costs.
Subscription Model: Charge users a recurring fee for access to premium content or features.
Paid App: Sell your app for a one-time upfront fee.
The best monetization strategy depends on your target audience, app features, and competition. Consider what users would be willing to pay for and how it aligns with your overall app goals.
3. Creating a Roadmap:
Develop a clear roadmap to guide your app development process. This roadmap should include:
App Development Stages: Break down the development process into manageable stages, such as ideation, design, development, testing, and deployment.
Milestones: Set specific, measurable, achievable, relevant, and time-bound (SMART) milestones for each stage.
Timeline: Estimate the time required to complete each stage and develop an overall project timeline.
Resource Allocation: Allocate resources (team members, budget) for each development stage.
Design and User Experience
Now that you have a plan, let’s focus on creating an app that users will love. Here’s how UI/UX design comes into play:
1. UI/UX Best Practices:
Focus on User Needs: Your app’s design should prioritize user needs and make it easy for them to achieve their goals. Here are some key principles:
Simplicity and Clarity: Keep the interface clean and uncluttered. Use intuitive navigation and clear labels.
Consistency: Maintain consistency in layout, visual style, and interaction patterns throughout the app.
Accessibility: Ensure your app is usable by everyone, regardless of ability.
Responsiveness: Design for different screen sizes and orientations.
Usability Testing: Get real users to test your app and identify any usability issues. Gather feedback and iterate on your design based on their input.
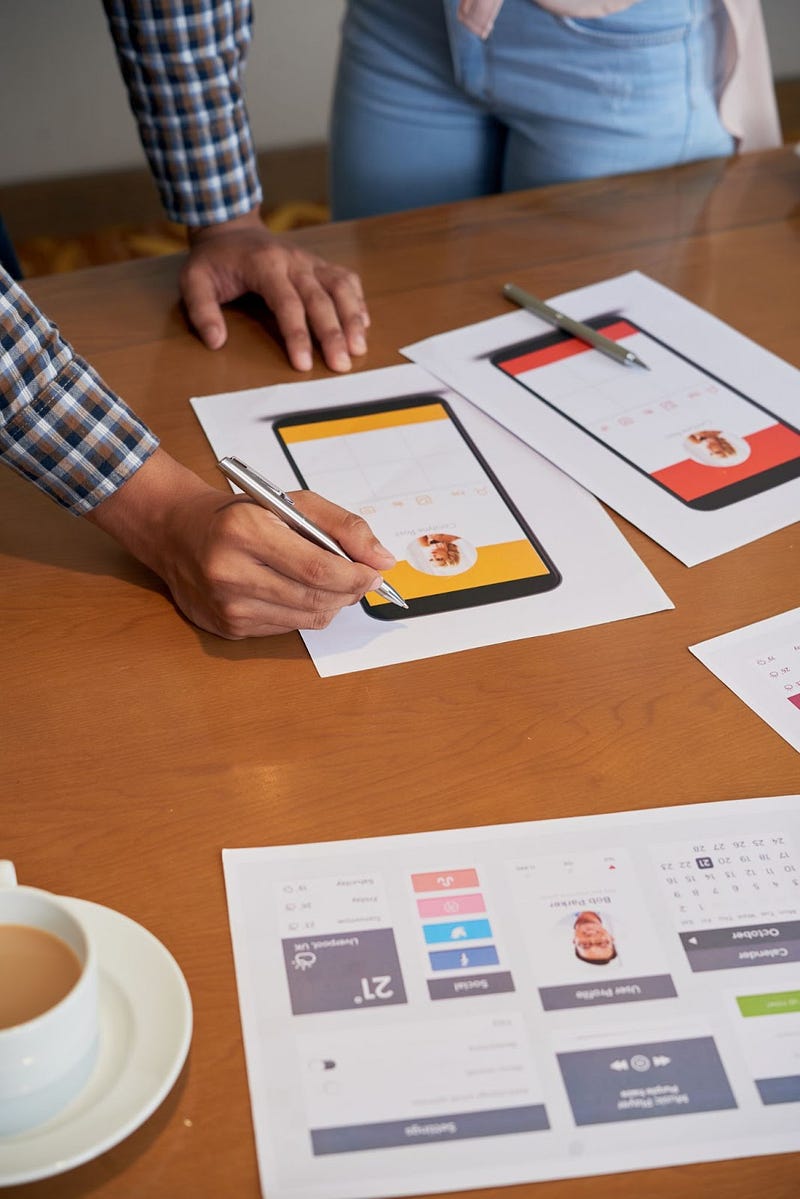
2. Wireframing and Prototyping:
Before diving into coding, create low-fidelity wireframes and prototypes to visualize your app’s layout and user flow. Here are the tools and benefits:
Wireframing Tools: Simple tools like pen and paper or free online wireframing software (e.g., Figma, Balsamiq) can be used to create basic sketches of your app’s screens.
Prototyping Tools: More sophisticated prototyping tools (e.g., Adobe XD, InVision) allow you to create interactive prototypes that simulate the user experience.
Benefits of Wireframing and Prototyping:
Communicate Ideas: Effectively communicate your design vision to stakeholders and developers.
Identify Issues: Uncover usability problems early in the design process and iterate before extensive coding begins.
Gather Feedback: Get valuable feedback from users on the overall flow and functionality of your app.
3. Design Tools and Software:
There are many design tools available to create high-fidelity mockups and user interfaces. Here’s a brief overview of some popular options:
Adobe XD: A comprehensive tool for UI/UX design, offering wireframing, prototyping, and design asset creation.
Figma: A web-based design platform with collaborative features, great for team projects.
Sketch: A popular choice for designing user interfaces, known for its ease of use and clean vector graphics.
Development and Programming
Now it’s time to bring your app to life with code! This phase involves selecting the right technologies and building a robust app architecture.
1. Choosing the Tech Stack:
The tech stack refers to the programming languages, frameworks, and tools used to develop your app. The choice depends on several factors:
Platform (Native vs. Cross-Platform): Your platform decision (Android, iOS, or cross-platform) will influence the tech stack options.
App Complexity: Complex apps may require more powerful languages and frameworks.
Developer Expertise: Choose a tech stack that aligns with your development team’s skills and experience.
Here’s a quick overview of common choices for native and cross-platform development:
Native Development:
Android: Java (Kotlin is becoming increasingly popular)
iOS: Swift (Objective-C is still used in some legacy codebases)
Cross-Platform Development:
React Native: Uses JavaScript and React to create native-looking apps.
Flutter: Uses Dart to create high-performance apps with a rich UI.
2. Frontend and Backend Development:
An app typically consists of two main parts:
Frontend (Client-side): The user interface that users interact with directly.
Backend (Server-side): The server-side handles data processing, business logic, and communication with databases or external services.
Frontend development focuses on building the user interface using languages like HTML, CSS, and JavaScript frameworks (e.g., React, Angular). The chosen tech stack for frontend development should prioritize creating a visually appealing, responsive, and user-friendly experience.
Backend development focuses on building the app’s functionalities and logic on the server-side. This may involve languages like Python, Java, or Node.js, and frameworks that handle data storage, security, and scalability.
3. API Integration:
APIs (Application Programming Interfaces) allow your app to communicate with external services and data sources. For example, an e-commerce app might integrate with a payment processing API to handle secure transactions. Here are some key points about APIs:
Benefits: APIs extend your app’s functionality without having to build everything from scratch. They can also provide access to valuable data and services.
Challenges: Understanding and integrating with third-party APIs can add complexity to development. Be sure to choose reliable APIs with well-documented specifications.
Testing and Quality Assurance
Testing is crucial to ensure your app functions as expected, delivers a smooth user experience, and is free of bugs. Here’s a breakdown of key testing concepts and tools:
1. Types of Testing:
There are different levels of testing performed throughout the development lifecycle:
Unit Testing: Individual software units (modules of code) are tested in isolation to verify they function correctly according to their specifications. Developers typically write unit tests to catch errors early in the development process.
Integration Testing: Focuses on how different parts of the app (modules, APIs) work together. Integration testing ensures data is exchanged correctly between components and overall functionalities work as intended.
User Acceptance Testing (UAT): Real users or a designated testing team test the app from a user’s perspective. UAT helps identify usability issues and ensure the app meets user needs and expectations.
2. Common Bugs and Issues:
Here are some common bugs and issues to look out for during testing:
Functional Bugs: Features don’t work as expected (crashes, incorrect calculations, typos).
Usability Issues: The app is difficult to navigate, confusing, or not user-friendly.
Performance Issues: The app is slow, laggy, or crashes under heavy load.
Security Vulnerabilities: The app is susceptible to hacking or data breaches.
3. Tools for Testing:
Many tools and frameworks can assist with testing at various stages:
Unit Testing Frameworks: JUnit (Java), PHPUnit (PHP), pytest (Python) are popular examples that help developers write and automate unit tests.
Test Automation Tools: Tools like Selenium allow you to automate repetitive tasks during integration and user interface testing.
App Monitoring Tools: Services like Firebase Crashlytics or Sentry monitor app crashes and performance issues in real-time after deployment.
Launch and Deployment
Getting your app into users’ hands is exciting! This phase involves optimizing your app store listing, planning a successful launch, and tracking key metrics to measure performance.
1. App Store Optimization (ASO):
ASO is essential for getting your app discovered in crowded app stores. Here are some key ASO techniques:
Optimize App Title and Description: Use relevant keywords that users might search for. Craft a compelling description that highlights your app’s value proposition.
App Icon and Screenshots: Design an eye-catching app icon and include screenshots showcasing your app’s features and user interface.
Positive Reviews and Ratings: Encourage users to leave positive reviews and ratings, which can significantly improve your app’s visibility and conversion rates.
2. Launching Strategies:
Soft Launch: Consider a soft launch in a limited market to gather user feedback and refine your app before a broader release.
App Store Page Optimization: Ensure your app store listing is complete, informative, and visually appealing.
Pre-Launch Marketing: Generate pre-launch buzz through social media campaigns, influencer marketing, or press releases.
3. Post-Launch Analytics:
Once your app is live, monitor key metrics to understand user behavior and app performance. Here are some important metrics to track:
Downloads and Installs: Track the number of times your app is downloaded and installed.
Active Users: Measure how many users are actively engaging with your app.
Retention Rates: Track how many users continue to use your app after installation.
User Engagement: Analyze how users interact with your app’s features and functionalities.
Crash Rates: Monitor crash reports to identify and fix bugs that may be impacting user experience.
Marketing and Promotion
Now that your app is live, it’s time to spread the word and attract users. Here are key strategies to consider:
1. Digital Marketing Strategies:
Social Media Marketing: Promote your app on relevant social media platforms where your target audience is active. Utilize engaging content (posts, videos, stories) to showcase your app’s features and benefits.
App Store Optimization (ASO): As discussed earlier, ASO is an ongoing process. Regularly monitor keyword rankings and update your app store listing to maintain visibility.
Influencer Marketing: Partner with social media influencers in your niche to promote your app to their audience. Choose influencers whose content and style resonate with your target users.
Paid Advertising: Consider paid advertising on social media platforms, search engines, or app discovery services to reach a wider audience.
2. Engaging with Users:
Respond to Reviews and Feedback: Actively respond to user reviews and feedback, both positive and negative. Address concerns promptly and demonstrate that you value user input.
Build a Community: Create a community around your app through forums, social media groups, or online communities. This fosters user engagement and allows you to connect with users directly.
User Onboarding: Ensure a smooth onboarding process that guides new users through the app’s key features and functionalities.
3. Updates and Iterations:
App Analytics: Continuously analyze app usage data to identify areas for improvement.
User Feedback: Pay close attention to user feedback and feature requests.
Regular Updates: Plan for regular app updates that address bugs, introduce new features, and improve performance based on user insights.
Maintenance and Support
Keeping your app up-to-date, functional, and addressing user needs is crucial for long-term success. Here’s how to approach maintenance and support:
1. Handling User Feedback:
Value all Feedback: Both positive and negative feedback provide valuable insights. Thank users for positive reviews and acknowledge frustrations expressed in negative feedback.
Categorize and Analyze: Develop a system to categorize feedback by topic, frequency, and severity. Analyze common themes and identify areas for improvement.
Respond Promptly: Address user concerns and feedback promptly. Even if you can’t implement every suggestion, acknowledge the feedback and explain your reasoning.
2. Continuous Improvement:
App Analytics: Regularly monitor app analytics to identify usage trends, features that are under-utilized, and areas for improvement.
A/B Testing: Test different variations of app features or user interface elements to see which ones resonate better with users. A/B testing helps you optimize the app for better engagement and conversions.
New Feature Development: Based on user feedback, market trends, and analytics data, plan and prioritize new features that add value to your app and keep users engaged.
3. Technical Support:
FAQ Section: Create a comprehensive FAQ section within your app or on your website to address common user questions and troubleshooting steps.
Helpdesk or Email Support: Offer a helpdesk or email support system for users to submit questions or report issues. Aim for prompt and helpful responses.
Live Chat Support (Optional): Consider offering live chat support for real-time assistance, especially if your app has a complex interface or requires more in-depth troubleshooting.
Conclusion
To wrap up our exploration of “From Concept to Click: The Journey of Mobile App Making,” we’ve journeyed through every critical phase of the mobile app development process. Starting from the initial spark of an idea, through the rigorous steps of design and development, to the pivotal moments of launch and ongoing support, we’ve covered the essential components that every app creator needs to navigate.
Mobile app development is not just about coding — it’s about creating a product that resonates with users, meets market needs, and stands out in a crowded marketplace. By understanding each step thoroughly — from ideation and user research to design, development, and marketing — you equip yourself to build apps that are not only functional but also engaging and successful.